I got 99 problems but `SameSite` cookies ain't one
Browser vendors like Mozilla or Google have introduced new default
values for the sameSite attribute when setting browser
cookies [1]. While this change is great for preventing third-party
tracking through cookies, it can make a developer's life quite
frustrating when wanting to debug a local front end pointing to a remote
server.
Especially, when Chrome and Firefox give confusing or no warnings at all. Here's an example of Chrome complaining:

In Firefox, there'll likely be a small warning in the console:
1 | Some cookies are misusing the “SameSite“ attribute, so it won’t work as expected |
The Problem
For me the problem was the following: I had a staging server running online. It contained sample data that I preferred using to test my front end over a local backend server.
There's a similar problem that developers run into with this type of setup: CORS. I usually encounter it either when:
- I host front end and back end on different domains
- I spin up a local front end development server and connect it to a backend running online.
That problem, I tend to prefer solving it by downloading a browser
plugin that temporarily disabled CORS. The recent sameSite
cookie attribute change, however, is different in that it's recent. I
only found limited information about bypassing it online. There are no
browser plugins yet either. Still, it can be easily fixed by modifying
some settings in your browser.
Disabling sameSite policy in Google Chrome
- Navigate to
chrome://flags/#same-site-by-default-cookies. - Set "SameSite by default cookies", "Enable removing
SameSite=None cookies", "Cookies without SameSite must be
secure" to
Disabled. - Make sure to restart Chrome.
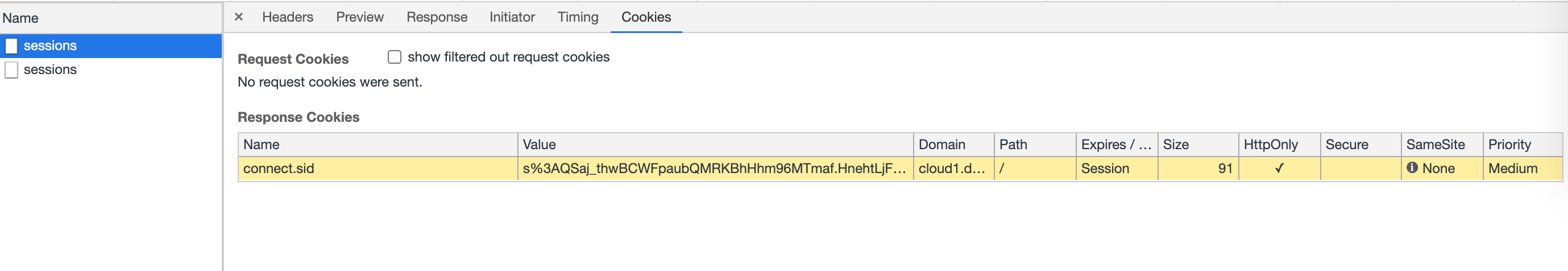
When trying your Set-Cookie request, the yellow overlay
in the request inspection tab should now be gone and your cookies should
show up in the "Application" tab.
Disabling sameSite policy in Mozilla Firefox Developer Edition
Go to about:config and make sure you have the following
settings [2]:
1 | network.cookie.sameSite.laxByDefault: false |
Conclusion
Issues with blocked SameSite cookies in local
development environments can be fixed by temporarily disabling sameSite
policies in Firefox and Chrome. To learn more about the
sameSite cookie attribute, check sameSite
cookies on MDN.